Isabel Bernal
Digital Media Portfolio
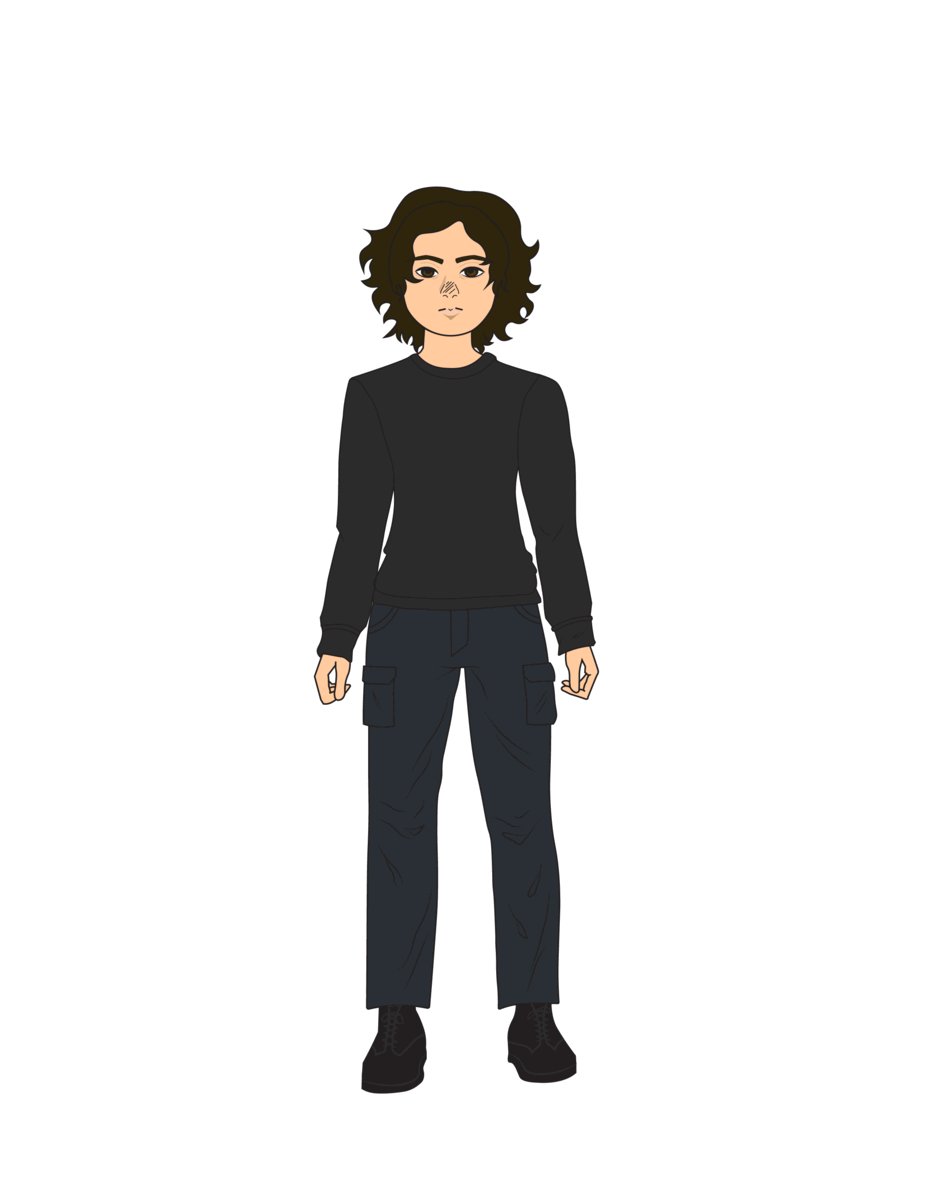
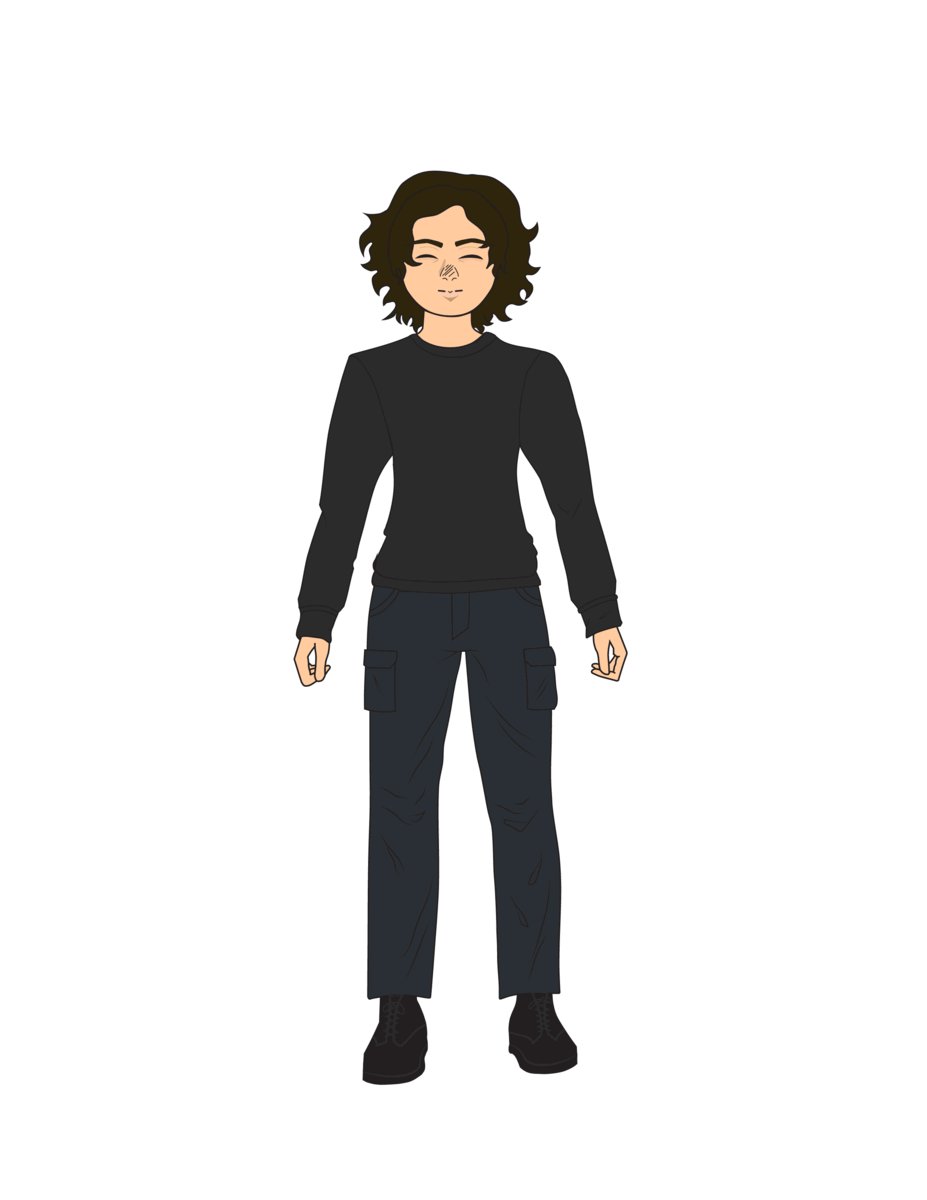
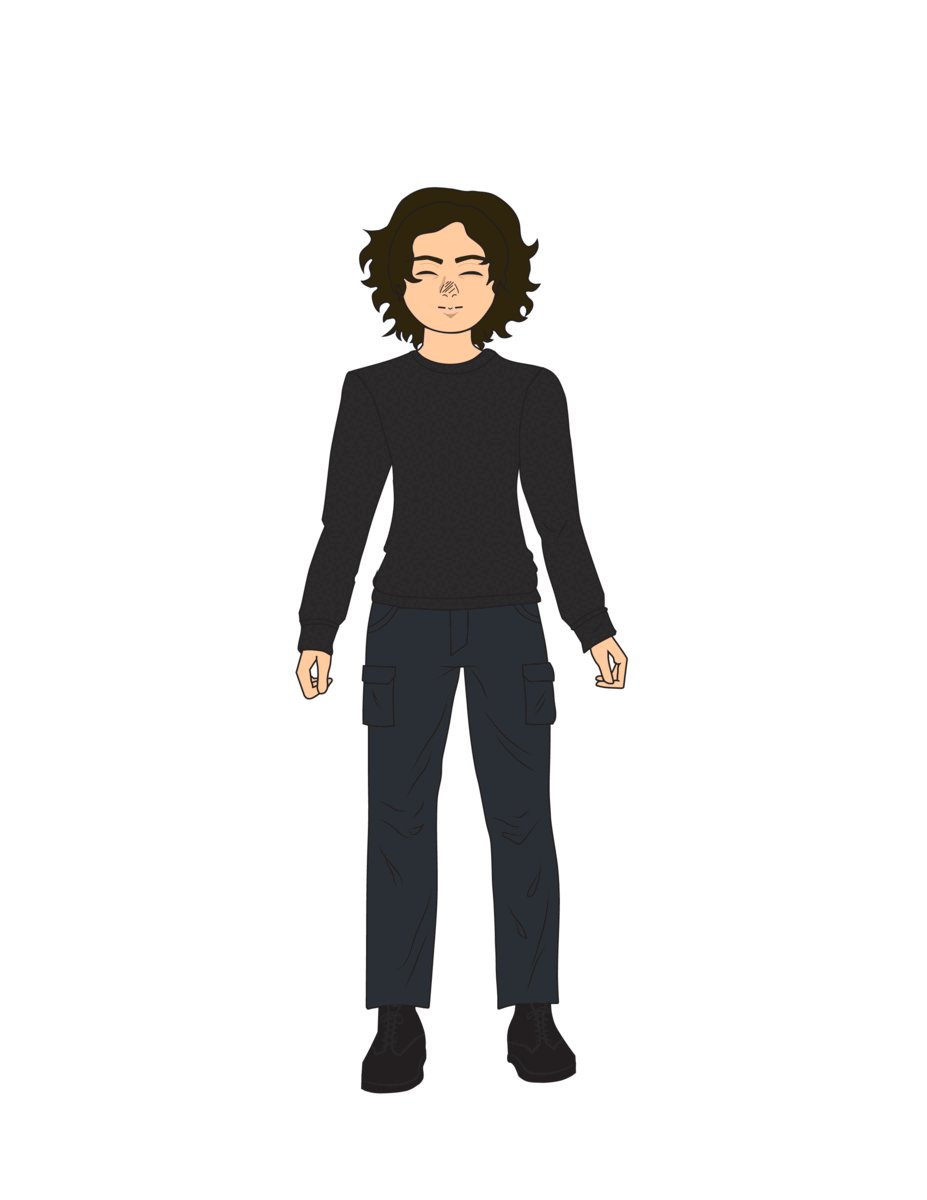
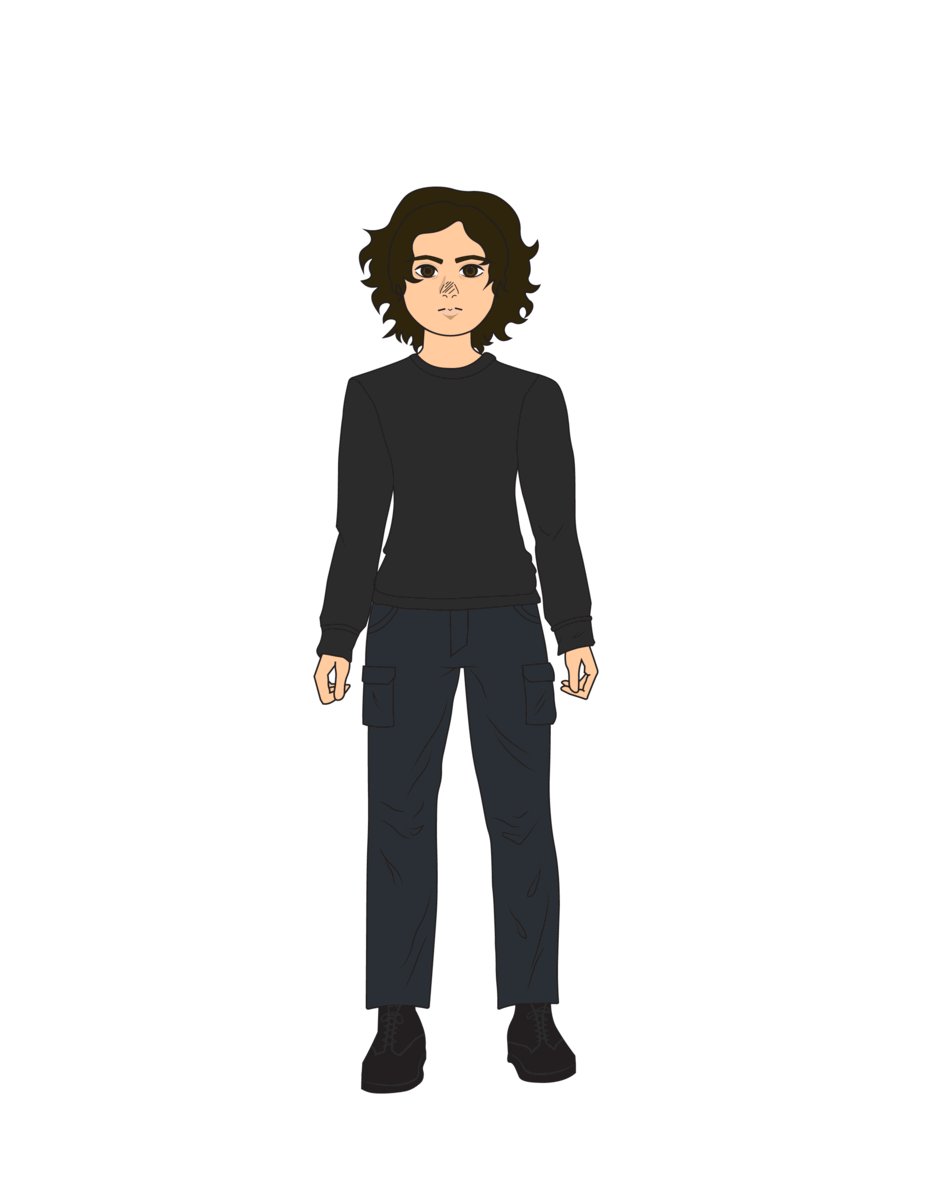
~ Animated Avatar GIF ~


Conclusion Questions:
1. Steps to create the project:
- I sketched my avatar on a blank piece of paper.
- I uploaded an image of my sketch using "File>Place" and traced over it with the curvature pen tool.
- I then added extra details to the face and clothing and altered the shape of the lines through the pen width tool and stroke settings.
- I then grouped three categories; the arms, legs, and everything else.
- I then used the shape builder and regular fill tools to color my avatar.
- Once my avatar was completed, I created about 4 new artboards to start with the animation portion of the project.
- I then copied and pasted the previous artboards creating more and more, while making it easier for me to make further movements to what I'd previously done rather than guessing the placement from the first/original artboard. In total, I made about 18 artboards.
- I then exported all my artboards as PNGs, furthermore putting placeholder zeroes in the file names from 1-9.
- I then uploaded my images in a GIF generator, to create my animation.
- Lastly, I took screenshots of my work and exported the animation. Adding and posting them on my Wix website as my final step.
2. What was the most challenging part of creating your Avatar?
The most challenging part of creating my Avatar was the details on the clothing and the animation portion of it (the artboards). Coloring the clothing was difficult due to the details getting in the way of the shape-builder tool. Creating the small changes to the avatar for the animation was a shot in the dark.
3. What ways did you move the arms and legs to create movement? Did your Avatar move like you wanted it to?
I created movement by using the puppet warp tool and adding points on the elbows, hands, knees, and feet. Then moving the points individually and slightly in the direction I wanted them to move in. My Avatar did move the way I wanted it to, however, the loop isn't as smooth as I'd like it to be.
4. Are there any improvements you would make next time? Why or why not?
Improvements I'd like to make next time would be a smoother looping of the animation. This is because everything is decent/satisfactory, minus the loop of the animation. The error probably was due to the GIF maker or my lack of transition art boards.